02. Background
The problem with previous ways of working and future goals
Problem to solve
In the past, designers and developers at Gametek have not been speaking the same language when it comes to design. This because there hasn’t been a design system in place for both these competencies. Ultimately, this has caused misunderstandings and an inconsistent, heavy user interface for our players that have relied on custom CSS styling.
Project goals
The goal of this project was to align with one of Gametek’s long term goals to have a design system that supports multiple brands. This ongoing initiative had so far resulted in a first version of a design system that was ready for developers to start using, what was missing was a library in Sketch based on the design system for the designers in the company.
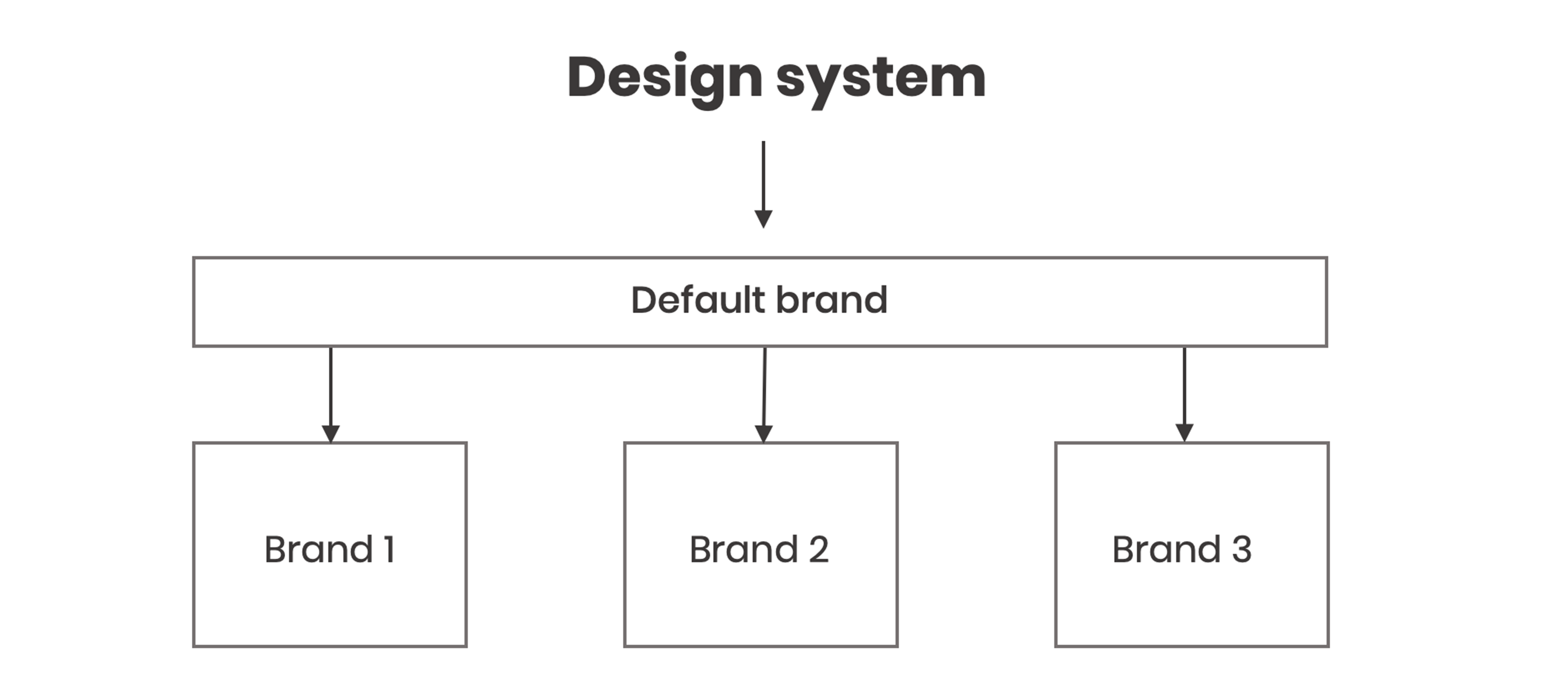
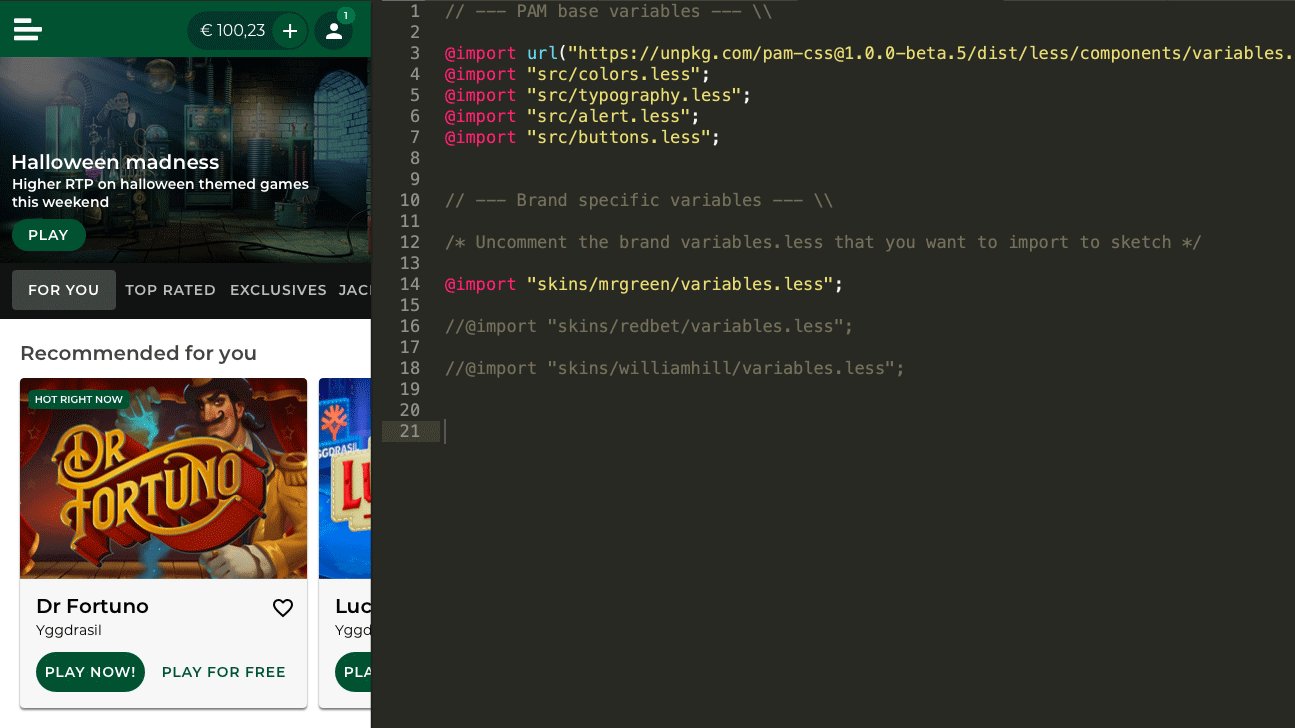
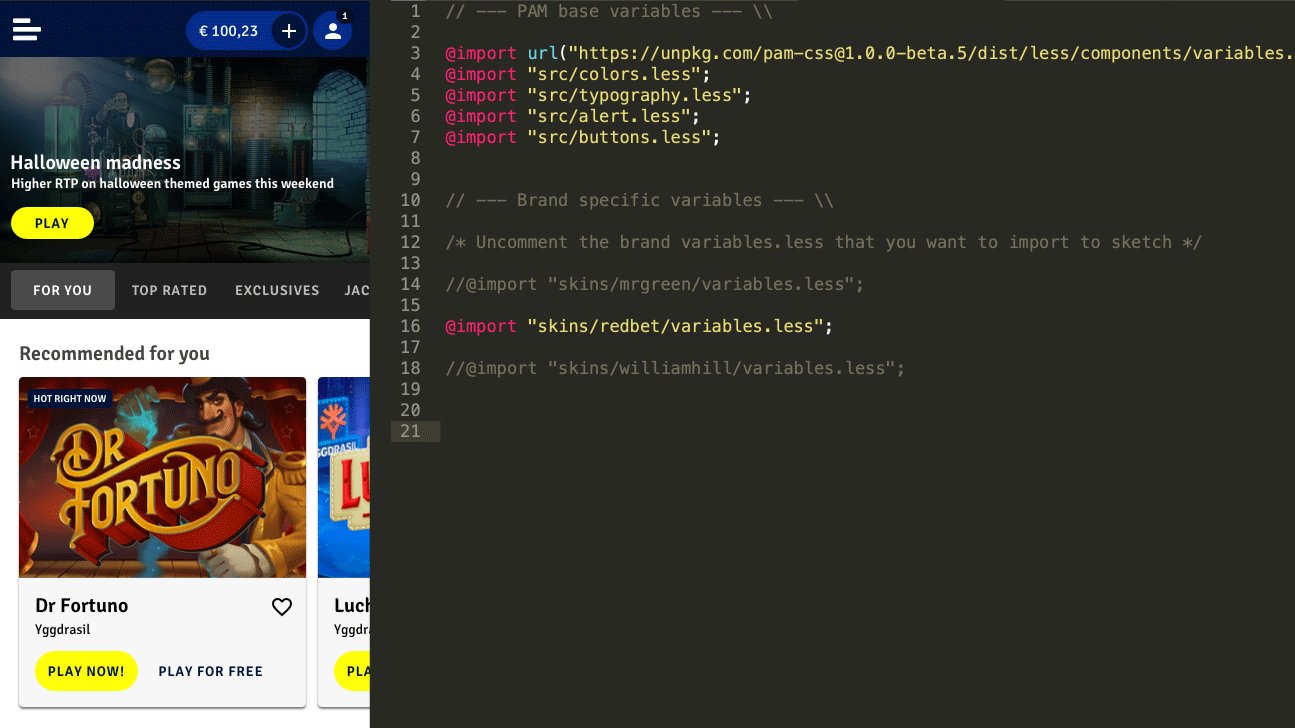
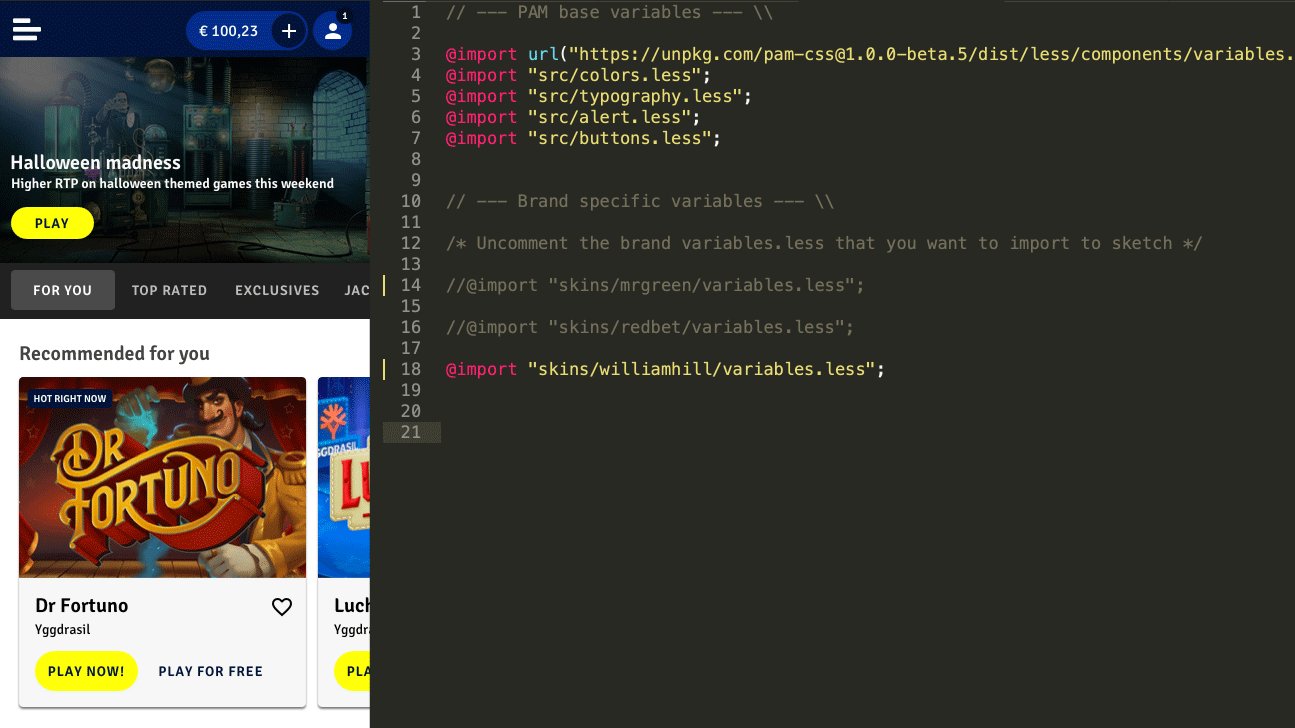
Gametek's design system vision
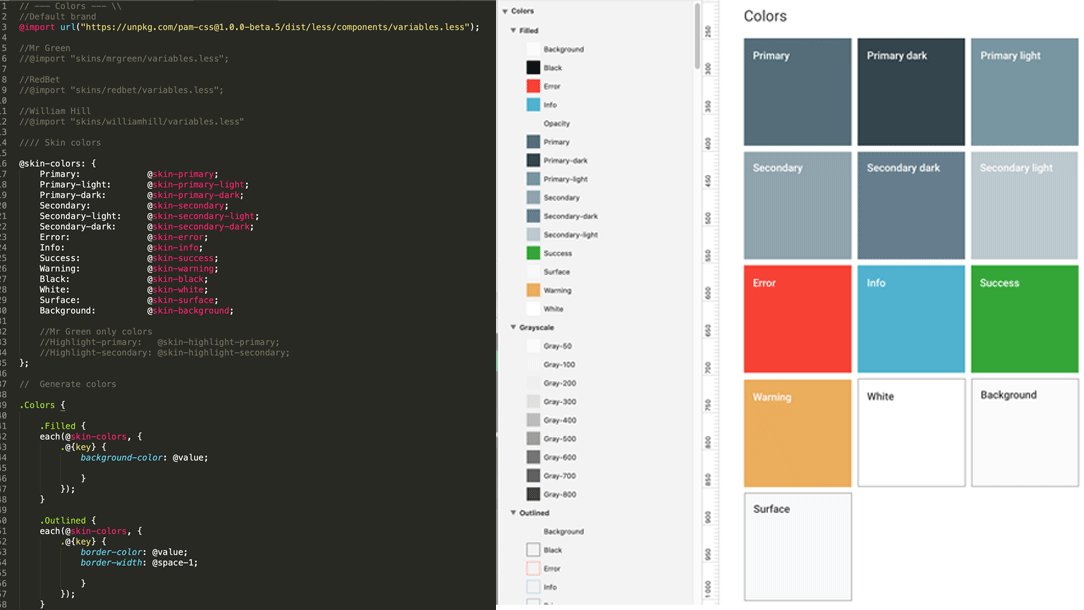
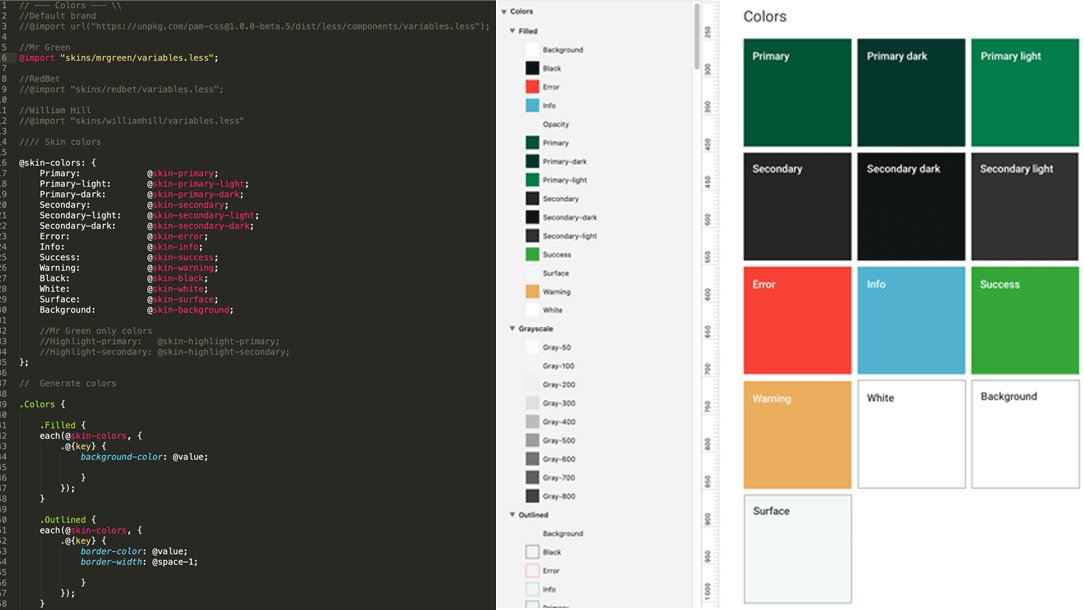
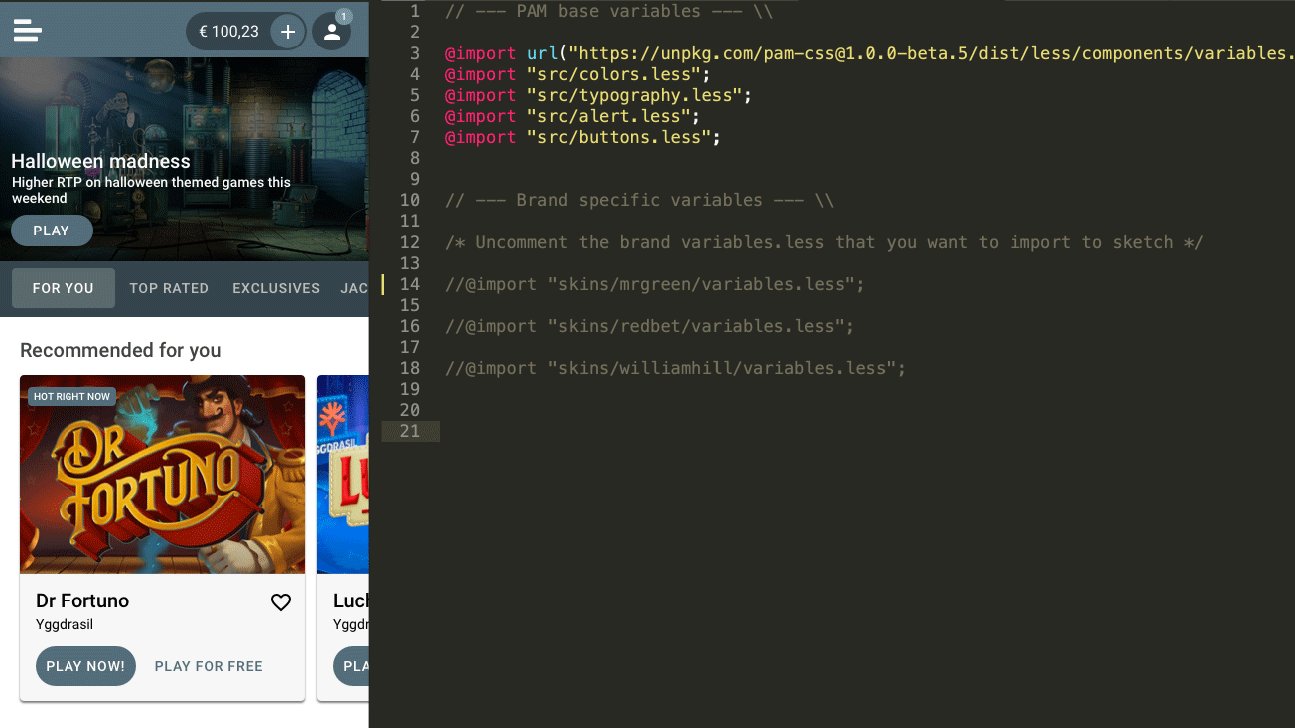
The vision was to build a design system based on a fictive default brand that could be overridden on a brand level with variables such as font family, colors and more. With this in place for developers, the challenge was to create Sketch libraries for multiple brands without doing too much repetitive work and avoiding unnecessary duplication of efforts.