03. Research
Understanding previous implementation & iOS colours
Previous implementation
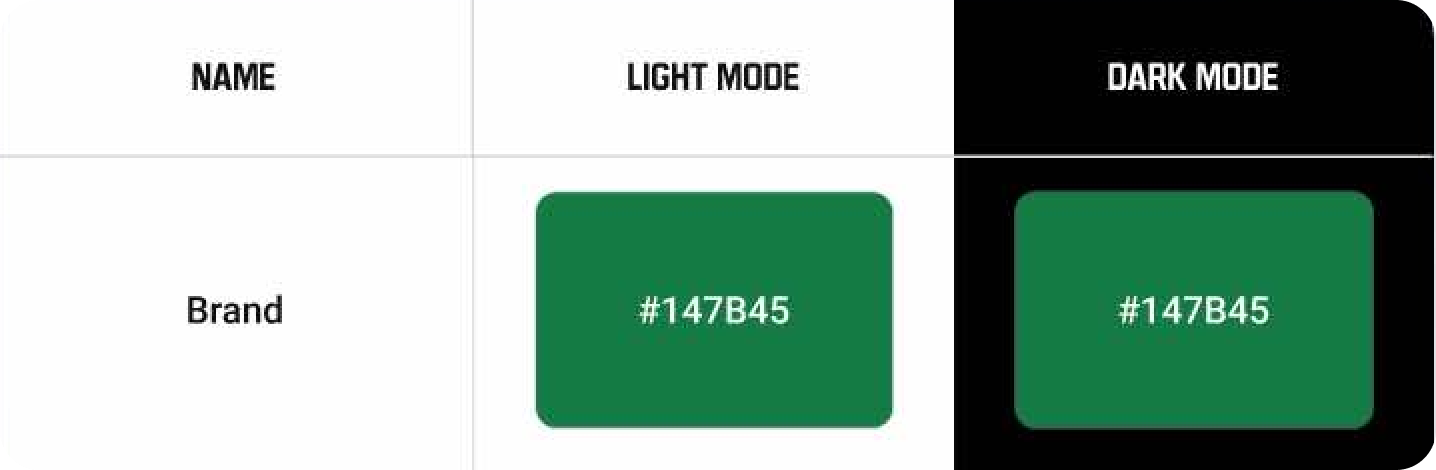
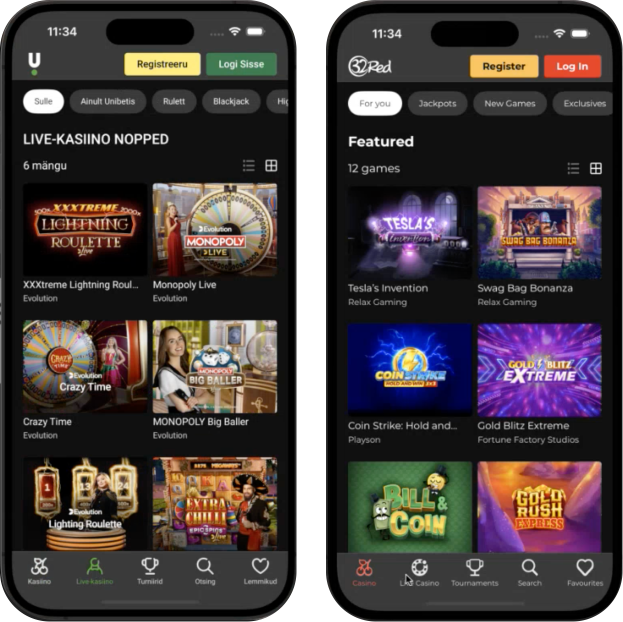
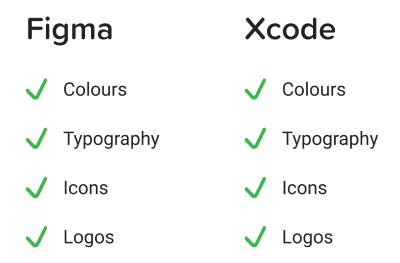
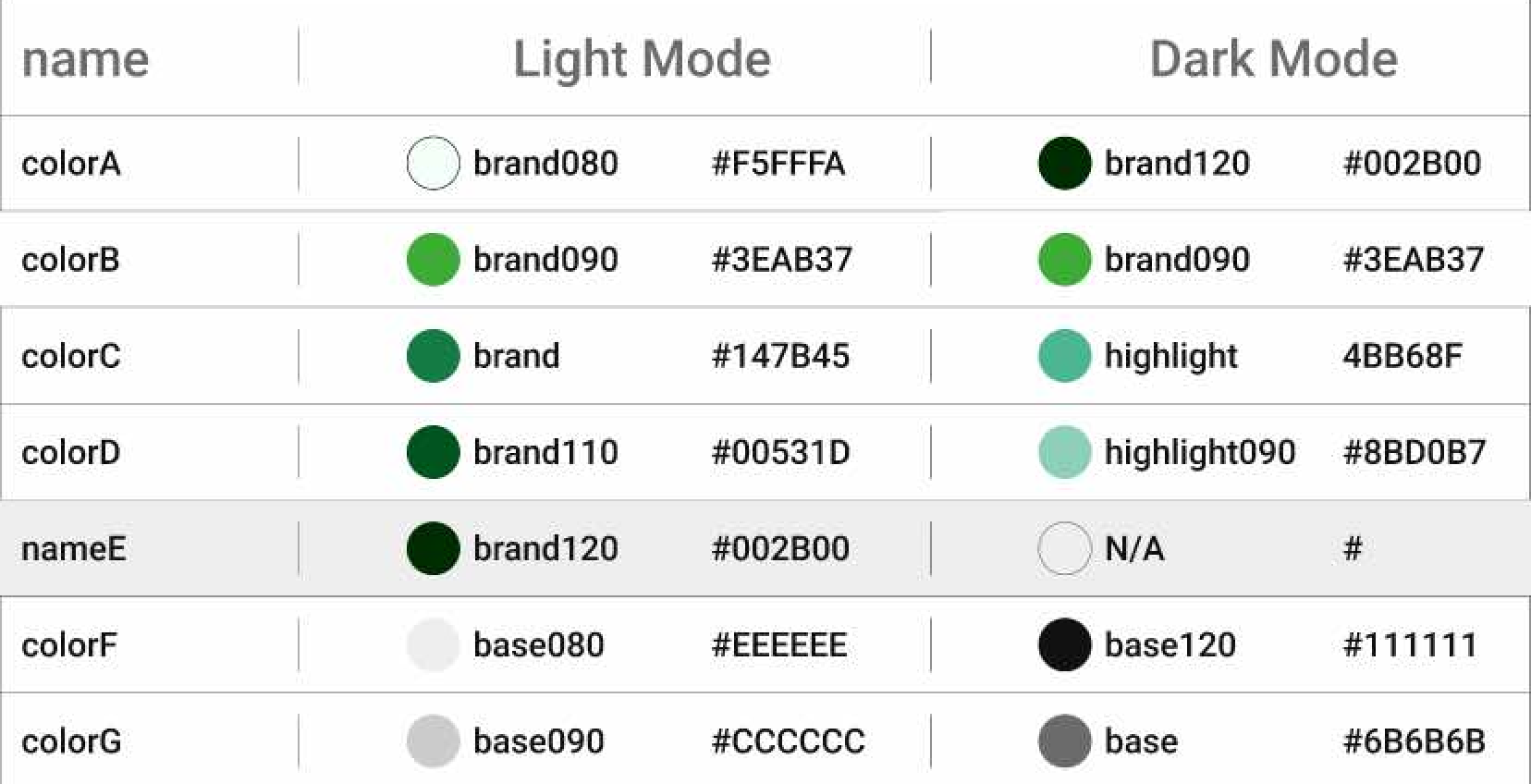
We recieved a walkthrough of what had previously been implemented and why. After that we quickly concluded that the colours can't be built upon as it had been created in an inconsistent manner using colours from our web design sytem that was not created for light & dark mode. The colours was also named using non-descriptive terminology that also would not work if the number of colours would increase. However the typography was consistent with our web design system so we decided to keep it for now.

Understanding iOS colours
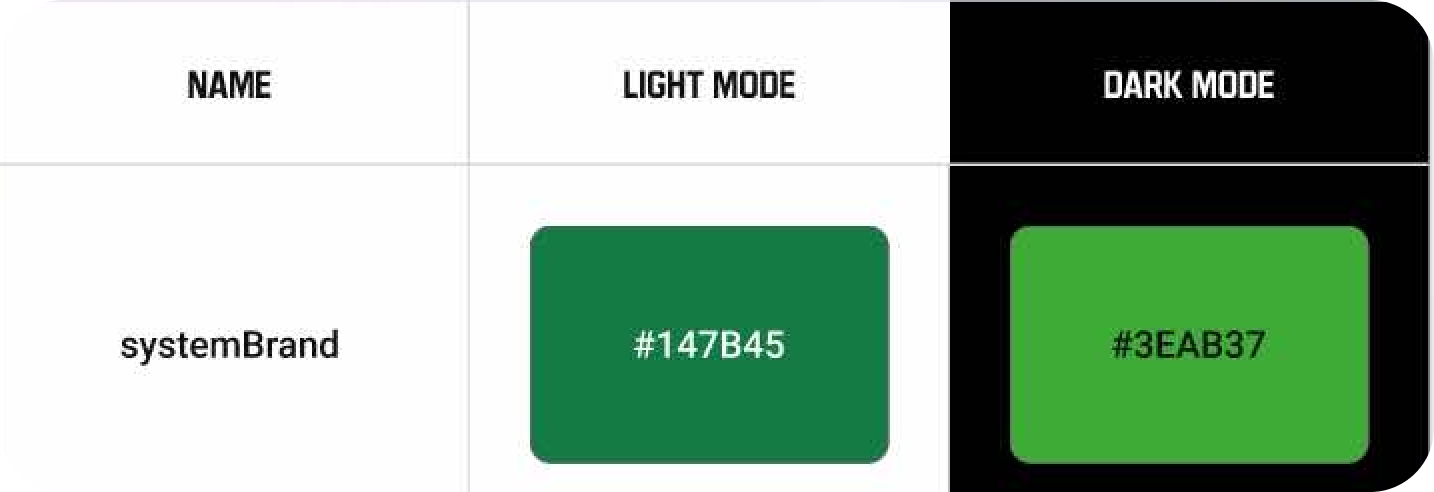
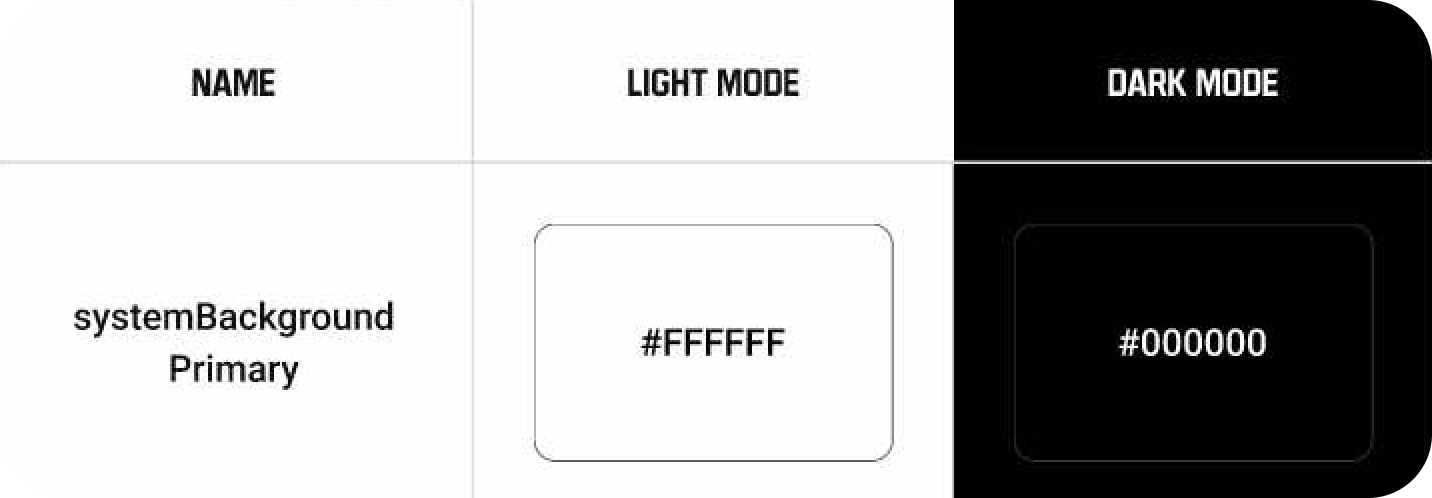
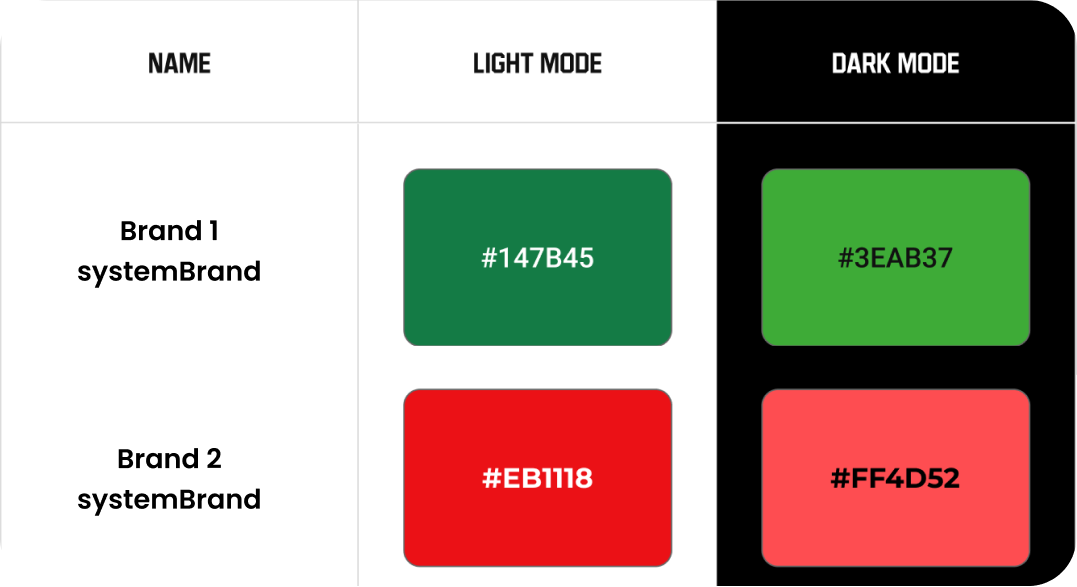
We conducted an exercise before beginning to define new colours for our iOS design system. This to understand how colours are intended to be used for iOS. After gathering valuable resources we decided that three sets of colours is going to be needed. One dynamic colour set where the colours adapt to users appearance settings (i.e. light or dark mode). Then a fixed colour set for cases where a colour should remain the same in both light and dark mode. Lastly a colour set for UI elements that requires specific colour mapping apart from the dynanic colour set.